Pay-in using a QRCode
The use of QR codes is one way to facilitate and expedite transactions. There are two main categories of QR codes in Pix: Dynamic QR code and Static QR code. Let's understand the difference between them:
Static QR Code: The static QR code contains fixed information that does not change over time or transactions. It is useful for receiving payments for a specific amount and/or standardized information. For example, a merchant can generate a static QR code to receive payments for a fixed amount for a product or service. This QR code will maintain the same payment information, such as the Pix key and the amount, regardless of how many times it is scanned.
Dynamic QR Code: The dynamic QR code contains variable information that can be updated for each transaction. It is especially useful for transactions of different amounts or when specific information needs to be included for each payment. For instance: when making a purchase at an online store, the dynamic QR code can include the amount to be paid and other relevant details for that specific transaction. Each time the dynamic QR code is scanned, it can display a different value and unique details for that transaction.
Since most of our customers are online merchants and PSPs, this guide will focus on the use of Dynamic QR code.
Before starting this guide, you should have already:
Generating a new Dynamic QR code
When generate a new dynamic QR code, there some important parameters that you need to pay attention:
- Virtual Account ID: virtual account that will receive and hold the money.
- External ID: reference of your transaction in our system.
- Amount: amount of the transaction, always represented in cents.
- Counterparty: tax_number and name of the user that wants to pay the QR code.
- Expiration Date time: date when to you want the QR code to expire in the ISO 8601 format. The default value is 1 day.
To generate the QR code, send a POST request to the create QR code endpoint using this payload:
POST: https://api.sandbox.trio.com.br/banking/cashin/pix/qrcodes
{
"virtual_account_id": "018af380-cedc-3a53-29c0-e329bf0e109b",
"counterparty": {
"tax_number": "70004764005",
"name": "Jhon Doe"
},
"amount": 1200,
"external_id": "01HBSXY7GN8V6NHJ51Z0NX8QK9",
"description": "Pay in Sandbox",
"expiration_datetime": "2023-10-04T20:00:00.000000Z",
"options": {
"allow_change_the_amount_on_payment": false,
"show_qrcode_image": false
}
}
If everything is OK, you will receive a 201 response with a payload like this:
{
"data": {
"allow_change_the_amount_on_payment": false,
"amount": {
"amount": 1200,
"currency": "BRL"
},
"bank_account_id": "018af380-ced7-436a-b118-1cf3bd54243f",
"counterparty_id": "018af3e0-63b4-d4fc-9c84-459314081895",
"description": "Pay in Sandbox",
"entity_id": "018af380-789f-4c52-fb8a-8160ad66182a",
"expiration_datetime": "2023-10-04T20:00:00.000000Z",
"external_id": "01HBSXY7GN8V6NHJ51Z0NX8QK9",
"hash": "00020101021126640014br.gov.bcb.pix0114041715452853610224018afba3-4924-6ed6-7847-520400005303986540412.05802BR5907Capstan6008Curitiba61088025010462070503***63043277",
"id": "018afba3-491b-4fd2-e8e2-edee87faab18",
"pix_key_id": "018af380-eb7e-93a9-4b9f-c08af1d7772f",
"status": "created",
"timestamp": "2023-10-04T17:01:36.923773Z",
"virtual_account_id": "018af380-cedc-3a53-29c0-e329bf0e109b"
}
}
You can offer to your users two payment methods for a QRCode:
- Using the "Copy and Paste": send the generated
hashto the the user. They will be able to paste the hash in their bank app to complete de payment. - QRCode image: generate a QR code with the
hashparameter and show to the user. They will be able to scan the QR code with their bank app to complete the payment.
Document Lifecycle
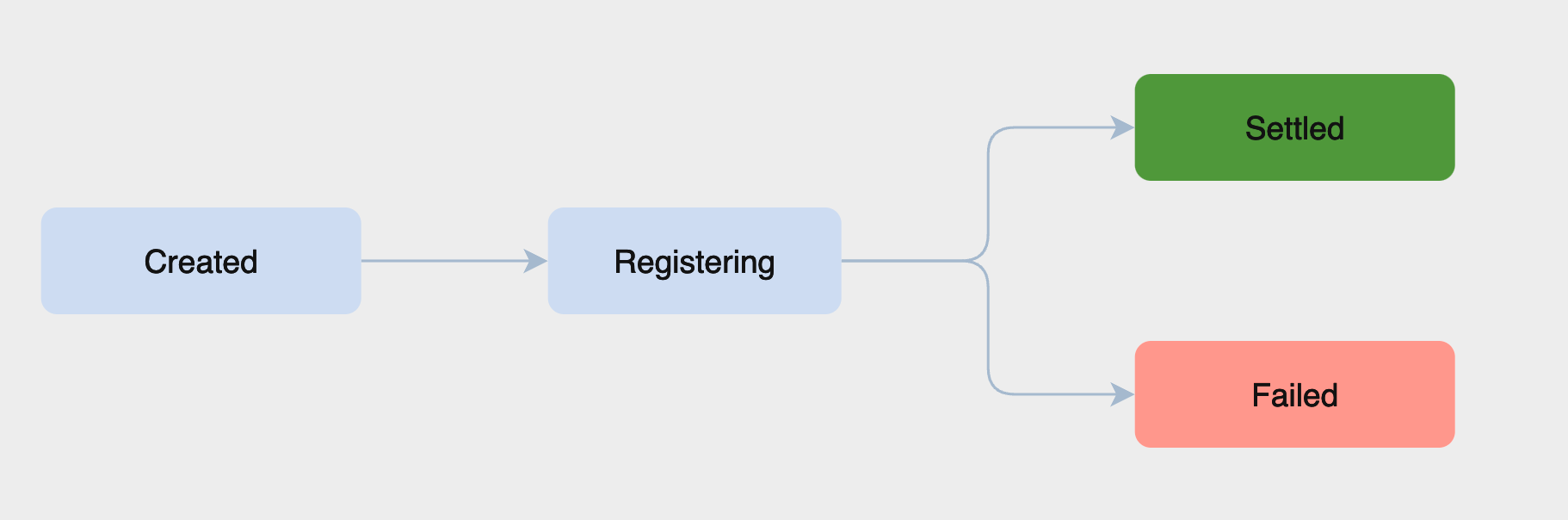
Each document that are processed by Trio generates and sequence of stages that represents the evolution of the transaction in our system:
- Created - we receive the transaction and enqueue for processing
- Registering - we start to process the settlement
- Settled - transaction was successfully processed and settled, the balance is available in your account, this is a final stage
- Failed - transaction was refused by Trio due to compliance rules, this is a final stage
Follow a diagram that represents the flow:

Webhook events
To avoid overcommunication, we only send asynchronous communication using webhooks for the final stages.
Settled
This event will be triggered only if the user pays the QR code. We'll create a collecting document that represents the pay-in transaction and notify you through webhooks with the category collecting_document and type settled.
Failed
This event will be triggered only if the user pays the QR code, but the transaction was refused. We'll create a collecting document that represents pay-in transaction and notify you through webhooks with the category collecting_document and type failed.
Within the webhook, you'll have access to all information about the collecting document (pay-in). For example:
data.idrepresents the ID from the collecting document, you can query the details using the collecting document GET endpoint.data.counterparty_idrepresents the ID from the user that paid the QR code, you can access the details using the counterparty GET endpoint Or by getting the info from the keysdata.counterpartyanddata.counterparty_bank_accountwe already sent you.data.ref_idrepresents the QR code linked with the pay-in.data.ref_typerepresents the payment type, in this case obviouslypix_qrcode.data.external_idis the external ID that was informed in the QR code, with that information you can link the transaction on your side.data.receipt_urlis the URL for the receipt that legally represents this transaction for your end user.
Updated 5 months ago
